Blogging Help:: Get More Traffic With “Alt” Tags On Your Pictures
Do you have a blog? If so, I’m going to share some info with you that will hopefully increase your traffic. I know, this is a little out of the ordinary for me (and completely off topic, so I apologize to those of you hoping for more decorating projects this afternoon!) This is only the second “blogging help” post I’ve ever written (remember this one where I spilled my secrets on the mouse over “quick view” before and after pictures?), but when I feel that I have info that could really help my fellow bloggers, I want to pass it on. And this one’s important!!
Last night when I was searching for “DIY Sunburst Mirrors” using Google’s image search feature, it dawned on me that probably relatively few bloggers actually use “alt” tags on their photos. What made it obvious? Well, the fact that I’ve seen about a thousand DIY sunburst mirrors around the blogosphere, and yet when I used Google’s image search, I only came up with a relatively small number.
The bottom line is that if you’re not using “alt” tags on your photos, you’re more than likely missing out on potential Google traffic! And don’t we all want more visitors?!
So what is an “alt” tag?
An alt tag is simply a line of code that goes into the HTML (that’s all of that code that looks like Greek to most of us) where you can type a description of the photo.
Why is this important? Well, let me give you an example.
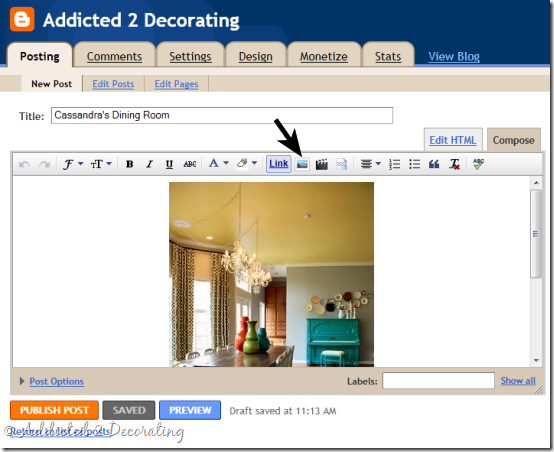
Let’s say that I want to insert a photo into my blog post. Maybe the photo is something like this…
The photo is a bright and colorful dining room with Kelly Wearstler Imperial Trellis draperies, a dining table made of reclaimed wood, colorful floral upholstered chairs, and a turquoise painted piano. It’s possible that many people might want to see such a dining room, right? But more than likely, I’ve named the photo something like “dining room 1.jpg”. Or perhaps I don’t even bother to change the name of the picture that my camera automatically assigns to it, so it might be named something like “101-5579.jpg”.
Now what happens when the Google bots crawl my blog? Well, these are computers that we’re talking about, so they don’t “see” the colorful dining room with the beautiful draperies and the turquoise piano. They only “see” the words associated with the photo, like “dining room 1.jpg” or “101-5579.jpg”.
So now when someone comes along and does a Google image search looking for “turquoise piano” or “painted piano”, I’ve lost potential visitors, because the Google bots had no idea that my photo contained a turquoise piano.
Make sense?
So in order to help the Google bots “see” your photo, you need to add an “alt” tag to each photo. Once you get the hang of it, it’s really easy.
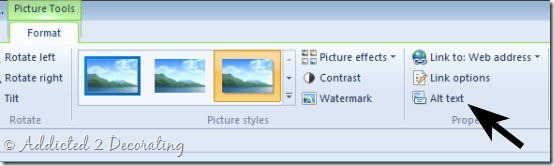
If you use Windows Live Writer to write your blog posts, adding “alt” tags to your photos can’t get any easier. Simply click on the photo, and then click on the menu option that says “Alt text”, and write a description of your photo in the space provided. Live Writer will add your text to the HTML code behind the scenes, without you having to deal with it.
If you’re not using a program that makes it simple like that, then you’ll need to manually add the “alt” tag to your HTML code.
DON’T PANIC!! It’s really not that difficult. I’ll demonstrate using Blogger (since that’s the blogging platform I use), but the HTML code will look similar no matter what blogging platform you use.
First, upload your photo using the little photo icon, just like you always do.
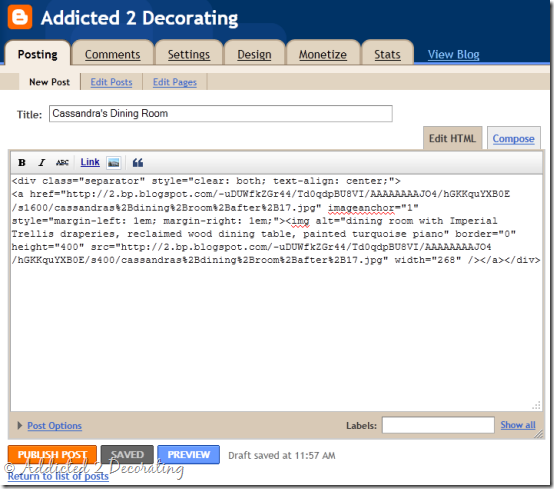
Next, you’ll need to click on the “Edit HTML” tab at the top.
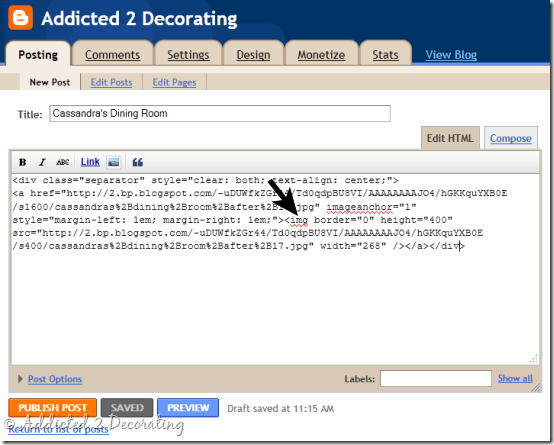
You’ll see all of the code associated with your photo. Now find the part that starts with <img
This is where you’ll add your alt tag. It will look like this: <img alt=”dining room with Imperial Trellis draperies, reclaimed wood dining table, painted turquoise piano” border=”0”….
Take a look at the actual code…
That’s simple enough, right? You just need to be sure that you have the equal sign and then quotation marks at the beginning and end of your description:
alt=”type your photo description here”
Now when the Google bots crawl my blog, instead of “seeing” 101-5579.jpg (which would NEVER show up in any relevant Google image search), they will actually “see” a dining room, Imperial Trellis draperies, a turquoise painted piano, and a reclaimed wood dining table, which are things that someone might very likely search for using Google image search.
Wow…that was wordy, huh? I just know myself, and I’m the type of person who generally won’t do something if I don’t understand why it’s important, so I know some of you are probably the same way.
So now, go tag those photos, and watch your traffic increase!
Hope that helps!
Addicted 2 Decorating is where I share my DIY and decorating journey as I remodel and decorate the 1948 fixer upper that my husband, Matt, and I bought in 2013. Matt has M.S. and is unable to do physical work, so I do the majority of the work on the house by myself. You can learn more about me here.














Who knew?! This was so incredible helpful. I'm new to blogging and need all the tips I can find. Thanks!
This is a great idea, and I never would have figured it out by myself. Thanks for sharing! And I love that turquoise piano and the chair in the photo!
Thanks for the tip, that was so helpful. I always wondered why my photos would not result in searches! Take care xx
Kristi, you are a little blogging angel! I never would have thought to do that! Thank you, thank you, thank you for the tutorial!
Wow! Thanks for such a juicy tid-bit of blogging knowledge! I'm gonna go tag some photos!
Great tutorial. Thanks for sharing….
Thanks! I would never have thought of that in a million years!
Thanks for telling how! I saw your question about this on FB & my reaction was "HUH?" I too am new to blogging & just figuring it out. Hopefully I will remember to do this in the future!
Thank you soooo much. I love when Pro Bloggers gives out information a newbie like me would have never figured out!!! Thank you so much……Love your blog too!!!!
HI Kristi-
Thanks for sharing such a great tip. I name my pictures before I post them, but have never added alt tags. I use Live writer and can't tell you how excited I am that I can do it so easily from there.
My best- Diane
Thank you so much for sharing this! I am so far from techno savy that it's not even funny. I love that you share your knowledge.
~ Aaron {the girl with the boy's name}
http://www.mudpiesandmarigolds.blogspot.com
Thank you for the tip- I did not know this.
🙂
Thank you for sharing, it was so thoughtful!
Thank you so much for this! I had no idea. There's so much more to blogging than I ever realized.
Like always-YOU ROCK! Just tried it on my blog and it worked. Now hopefully visitors will come…;)
Oh my goodness, thank you so very much for this information. I've only been blogging for about 2-3months. I'm trying to absorb as much information as I can to help me. Thanks for being so generous in your knowledge.
Thanks for the awesome tutorial! I'd heard of alt tags before but was never sure how they worked. I'm going to have to start using them on my own blogs.
Thank you!! Next month, I start a new adventure as the editor of our women's ministry blog at my church. This is VERY helpful information!
This is fabulous! Thank you! I have been researching SEO for months now to help my website but never ran across info on ways to improve traffic to my blog. Thanks for breaking it down for us. 🙂
Just found you – yay! I'm always looking for sources of great decorator fabrics. I think I've found a great place to start!
Great tips! Thank you.
Thanks- I needed the HTML review!
Thank you Kristi! You are so smart!
This is really a fantastic bit of info and something I haven't come across on even those sites devoted to blogging tips. You're awesome for sharing; definitely one of those bloggers who makes other people want to join in.
You are a genius & that make so much sense. Thank you!!
awesome! thank you SO much (new blogger – visualmeringue.blogspot.com). very appreciated my friend 🙂
Another benefit of adding the alt description to the image is that it allows those who can't see the pic an idea of what they should see. This could be important for someone with slow Internet because they might spend more time on your blog if they think it's worth waiting for the pic to load.
Thank you so much for the helpful tip! I read something before on alt tags but
it just didn't click with me. Your blog made it click, though and I am furiously
editing my blog posts now. It's great to see support among bloggers like
yourself for one another.
Thank you so much Kristi. I have been an avid DIYer for years and I love redecorating my home and helping my friends with theirs. I have just discovered decorating Blogs within the last month. My computer swavy daughter keeps telling me I need to do a blog on all of my projects. She even set me up. Now I am just trying to figure it all out so that when I start, I know what I am doing. I ABSOLUTELY LOVE YOUR BLOG. I feel like we are kindred spirits. Thanks a bunch for your inspiration.
Maureen W
I love you – seriously.
HUGE thank you.
Thanks for your tips!
Thank you for this post! I've just started using this on my new blog, and I'm sure it will help out. What great information! Thanks again.
heyhomeslice.blogspot.com
Thank you sooo much Kristi! I am new to blogging, and so far my followers consist of my blog designer, and my daughter. I'm not selling anything, just sharing, but it gets old "talking" to air…I need feedback! I'm trying all your tips, and I'll let you know how it goes…Thanks again, Lori
I Just found your blog and this post and I am bookmarking this for the future and my blog! I could not think this is much cooler right now!! Thanks!!! I am just getting into very small HTML coding (like making a link open in a new tab/window) and think I could handle this. Thanks!
Thank you so much for this. I am always looking for ways to improve my blog and this post was really helpful.
Hi, I just found this wonderful tip by doing a google search. Thanks so much for sharing. I’m no decorator but I started a fun little blog where I share my decorating adventures and misadventures along with my passion of gardening, pets and everyday happenings. My blog traffic sure isn’t much to speak about and I have a lot to learn so thanks for this tip. I also dabble with photography and would love to share my photos and have someone on the internet find inspiration from looking at something I might share.
Love your blog and will be a frequent visitor.
~Sandy
Such an opportunity I have been missing – thanks so much! Take care, Laura
Kristi,
I just made the switch from Blogger to WordPress and not sure how to add “alt” tags on WP? A few hours ago you taught me how to re-size my photos and now this! I would agree with one of your other readers…you do ROCK!!
annie
Hi Annie~
In WordPress, you can do it one of three ways:
(1) When you’re writing a post, and you click on the “upload/insert” icon to insert a picture, once the picture is uploaded it brings up a screen with the thumbnail of the picture, and then several blank fields below. Actually, the “title” field is usually filled with the file name that you gave the picture on your computer. But right under “Title” is “Alternate Text”. That’s where you’ll put the description.
(2) If you forget to add the Alternate Text when you upload the picture, you can always click on the upload/insert icon again, and then click on the “Gallery” tab at the top. That will bring up all of the pictures associated with that post. Click “Show” to the right of the picture, and it brings up all of those fields. Find the one that says “Alternate Text” and put in the description…..or
(3) You can go directly into the HTML of the post. On area where you write your post, there are two tabs on the top right. One says “Visual” and the other says “HTML”. You can click on HTML, find each picture, and add an alt tag to each one. That’s obviously the most difficult way to do things. 🙂
Kristi,
I would not want to repeat myself…but what’s another catchy phrase for you rock?! Seriously, you are so generous…I am overwhelmed! I think you’ve taught me more about blogging in the last 12 hours than I have learned in 18 months. And this isn’t even your specialty. I love your blog and all of your very creative ideas. Thank you so much!
annie
This is where I look like a total eediot and say “what is live writer?” I know…I know. I USED to consider myself up on computer stuff, but clearly the tech world has passed me by. Thanks for the info. I’m glad I’m not too far into this blogging thing that I CAN go back and edit my pictures. Thanks again for your knowledge o wise one!
That’s great Kristi! I knew that it was important to name your picture for them to show up on search engines but had no idea that you could actually list everything in the picture!! Thanks!!
I’ll add my gratitude to this list. I had no idea what the ” alternate text” boxes were for in WordPress. Time to go update my pictures!
Hi Kristi,
My wife and I just returned from the Haven bloggers sessions in Atlanta. We’re now ready to take our blog to the next level and this will help for sure. I heard them talking about ALT tags, but really didn’t understand. Thanks to you I now do and I get it..
I’m off to tag away. Thanks again for your tips.
Hi Kristi,
I just found your blog via a feature. I am thrilled with the decorating ideas and love the blogging tips. thanks heaps. I am definitely going to add some tags to pics. I have heaps to learn.
Thank you so much! I tried to figure out how to tag photos from other websites but you gave the clearest information.
I was using the Alt tag method until I realized something today. I use blogger. Blogger now has the following option.
Click on the photo in your post.
Click on properties.
Add all of the descriptions you would under Alt Text.
Hit ok and it will add it in.
Maybe you can add this to your post for those on blogger. I know it will save me a great deal of time. =)
That was really easy to do, and very helpful. Hopefully it helps with Google finding my images.